The Ultimate Guide to App Wireframe: Elevate Your Mobile App Development

In the ever-evolving world of mobile app development, creating a successful application goes beyond merely writing code. It necessitates meticulous planning and visualization to ensure that the final product meets the users' needs and delivers a seamless experience. One crucial aspect of this planning process is the app wireframe. This comprehensive guide will delve into what an app wireframe is, its significance, and the best practices for creating effective app wireframes.
What is an App Wireframe?
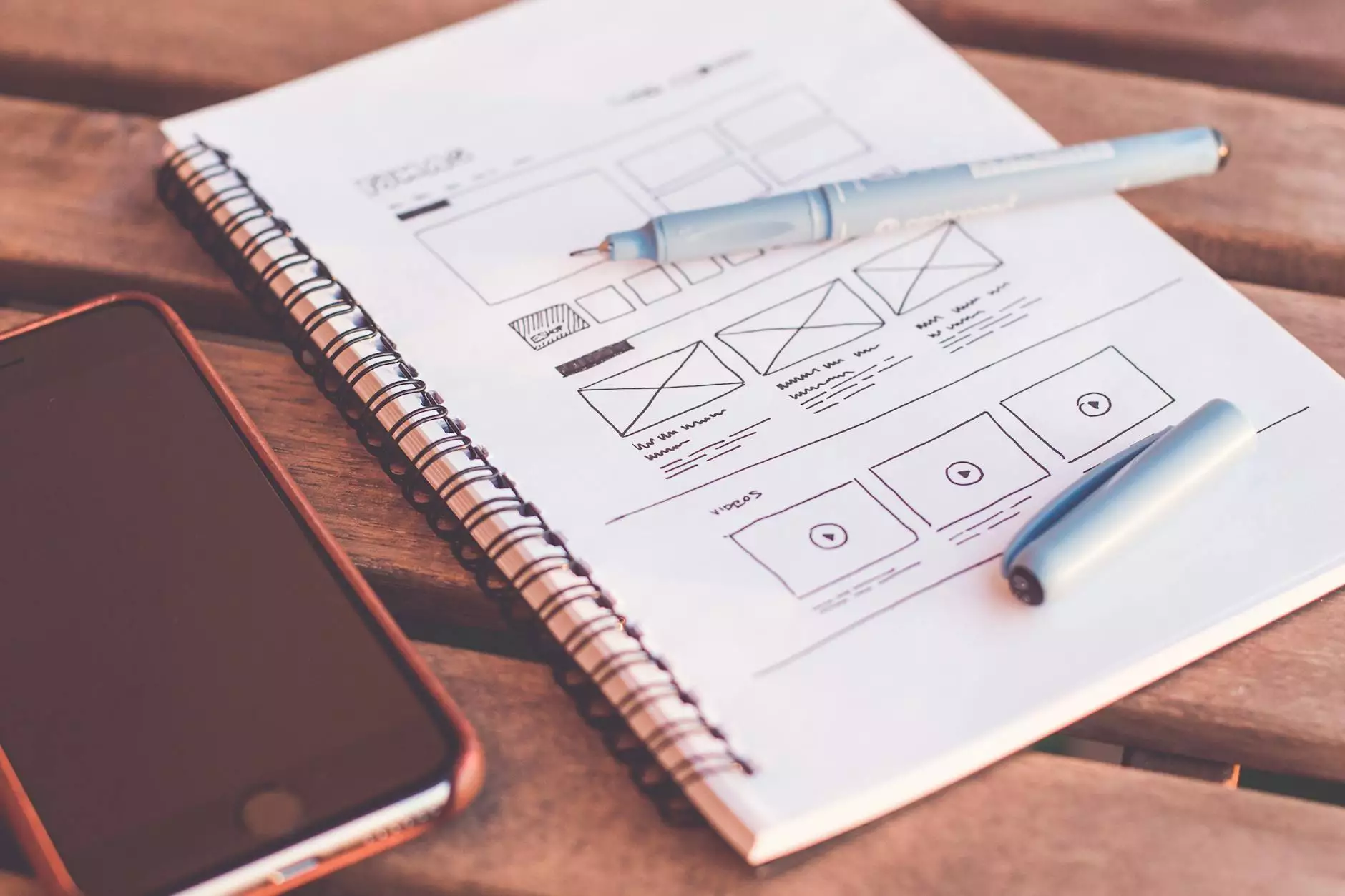
An app wireframe serves as a blueprint for your mobile application. It is a visual representation that illustrates the layout, structure, and functionality of an application without the distraction of design elements such as color, graphics, and typography. Wireframes help developers and designers to focus on the app's functionality and flow before moving into the detailed design phase.
The Importance of App Wireframing in Software Development
Understanding the significance of wireframing in the application development process can dramatically enhance the quality of the final product. Here are several reasons why app wireframing should not be overlooked:
- Improves Collaboration: Wireframes act as a communication tool that bridges the gap between developers, designers, and stakeholders. It allows for collaborative discussions that create a shared understanding of the app's goals.
- Defines User Experience: A wireframe details the app's user journey and interactions, ensuring that the user experience is intuitive and pleasant. This early focus on usability goes a long way in improving user satisfaction.
- Identifies Issues Early: By visualizing the app's structure, teams can spot potential usability issues or functional roadblocks before they become costly problems during development.
- Saves Time and Resources: Investing time in wireframing can lead to fewer revisions later on. As potential problems are identified early, the need for rework can be significantly reduced.
- Facilitates Feedback: Wireframes provide stakeholders with a tangible vision of the product, enabling them to provide feedback early in the process, which is vital for aligning expectations.
Key Elements of Effective App Wireframes
Creating an effective app wireframe requires attention to several key elements. Here’s what you should focus on:
1. Layout Structure
The layout of your wireframe needs to clearly represent the arrangement of various elements on each screen. Use boxes and lines to delineate sections for buttons, images, content areas, and navigation menus.
2. Navigation Flow
It's essential to illustrate how users will navigate through the app. Effective wireframes display connections between screens, showing how users will progress from one action to another, helping to ensure a smooth user journey.
3. Interactive Elements
Indicate where interactive elements like buttons, sliders, and text input fields will be. Using simple annotations can clarify their functionality in the wireframe.
4. Content Hierarchy
Wireframes should help communicate the importance of various pieces of content. Highlight the primary features or content elements that users will engage with the most.
5. Annotations
Including brief notes alongside your wireframes can provide clarity regarding the purpose and functionality of each component, offering insights that purely visual representations cannot convey.
Best Practices for Creating App Wireframes
To maximize the effectiveness of your app wireframing process, consider the following best practices:
1. Start with Research
Understand your target audience, their needs, and behaviors. Conduct surveys or interviews to gather valuable insights that can inform your wireframing process.
2. Use the Right Tools
There are numerous wireframing tools available such as Balsamiq, Sketch, and Adobe XD. Choose a tool that aligns with your workflow and allows for easy iterations.
3. Low-Fidelity vs. High-Fidelity Wireframes
Begin with low-fidelity wireframes to outline the basic structure and flow. Once validated, progress to high-fidelity wireframes which add more detail, such as specific UI elements and interactions.
4. Focus on Functionality, Not Aesthetics
During the wireframing stage, prioritize functionality over aesthetics. Your goal is to visualize how the app will work, which will help inform later design decisions.
5. Iterate Based on Feedback
Invite feedback from team members and stakeholders regularly. Be prepared to modify your wireframes based on constructive criticism to refine the app's features and usability.
Real-World Examples of Effective App Wireframes
To better understand effective app wireframing, here are some real-world examples that illustrate these concepts:
1. E-Commerce App Wireframe
In a typical e-commerce app wireframe, key screens such as the product listing, product details, and shopping cart are laid out clearly. Navigation elements like the search bar and category filters are evident, ensuring users can find products easily.
2. Social Media App Wireframe
A social media app wireframe focuses on user profiles, news feeds, and interaction features (likes, comments). It effectively demonstrates how users can navigate through content and interact with other users.
3. Utility App Wireframe
For utility apps, such as a task manager, a wireframe showcases lists of tasks, due dates, and reminders. The layout highlights priority features that users will use most frequently, ensuring easy access.
The Future of App Wireframing
As technology advances, the process and tools involved in app wireframing are also evolving. Here are some trends to look for:
1. Increased Use of AI and Automation
With the rise of AI, expect tools that help automate the wireframing process by suggesting layouts and structures based on user input and behavioral data.
2. Collaborative Platforms
Collaboration software that allows multiple users to work on the same wireframe simultaneously is becoming increasingly popular, streamlining communication and feedback loops.
3. Prototype Integration
Wireframing tools are beginning to incorporate prototyping features, allowing teams to test user interactions as part of the wireframing process, which further enhances user experience validation.
Final Thoughts
Creating effective app wireframes is an indispensable part of the mobile app development process. By investing time and effort into developing clear, organized, and functional wireframes, you not only simplify the development process but also enhance the overall user experience. The app wireframe serves as a foundational element that can guide teams throughout the journey from concept to reality. Embracing best practices and trending innovations can position your app for success in the competitive digital landscape.
Start Wireframing Today with nandbox.com
Now that you understand the critical role of app wireframes in mobile app development, it’s time to put your knowledge to the test. Explore our tools and resources at nandbox.com to start creating your app wireframes today. Whether you are building a simple app or a complex mobile solution, effective wireframing will set you on the path to success.